Ruby and Laszlo
I first heard of Ruby at the second Lightweight Languages Workshop 2, where Matz and I were both speakers. This was first public disclosure of the then-proprietary Laszlo platform language. I’m afraid I was more worried about preparing my talk then listening to Matz at the time!
Since then, a number of different people have expressed interest in both Laszlo and Ruby. I figured I had finally better take a look at it.
I understand what the fuss is about. Ruby is one of the rare languages with a readable embedded syntax for metaprogramming, it’s well designed, and it has a mature library for web programming. What this translates to in practice is that you can program in a language with “keywords” (really just functions) suitable to the task at hand.
Compare the two class definitions below:
class Person < Object
attr_reader :name
attr :location
end
class Person < ActiveRecord::Base
has_one :name
has_many :address
end
The first definition uses the core language syntax to define a Person class that
contains a getter for name, and both getters and setters for location. The
second uses Rails to define a Person Active
Record that has one
name record and many address records. (It uses the Foreign
Key and
Association
Table
patterns, respectively.) The cool thing is that attr and has_one look the
same to the library user. Ruby allows the library developer to grow a
language. This lets
the library user write in a concise domain-specific language that embeds Ruby.
What does this mean in practice? During my last vacation it took about five lazy vacation days with Ruby on Rails to implement a fairly sophisticated 40-page web application with five models, two meta-models, CRUD, cookies, image upload, and login. (I’ll write more about the application itself, if I find a few free weekends to harden it for public use.) For comparison, it took me about the same amount of time during my previous vacation to write a much simpler ten-page PHP web application that had only one model. And I already knew a little bit of PHP, whereas I was learning Ruby and Rails from scratch.
Now, what does this have to do with Laszlo? Laszlo certainly doesn’t have any metaprogramming facilities. It has states, constraints, and data binding, which extend the reach of declarative programming beyond static layouts. (Yeah, yeah, I should write about this too; in the meantime there’s docs and examples here and here.) I suspect that some of the people who “get” how to use metaprogramming in Ruby also get how to do declarative programming with the Laszlo features. But I also think a large part of what Laszlo brings to the table is simply that it allows you to use conventional OO techniques in client-side browser programming. For example,
<canvas layout="axis: y">
<view width="10" bgcolor="red" height="10">
<view y="1" x="1" height="8" width="8"></view>
</view>
<view width="20" bgcolor="red" height="20">
<view y="1" x="1" height="18" width="18"></view>
</view>
<view width="30" bgcolor="red" height="30">
<view y="1" x="1" height="28" width="28"></view>
</view>
</canvas>
DRYs out to:
<canvas layout="axis: y">
<class width="${this.size}" name="box" bgcolor="red" height="${this.size}">
<attribute name="size" value="10"></attribute>
<view y="1" x="1" height="${parent.height-2}" width="${parent.width-2}"></view>
</view>
<box></box>
<box size="20"></box>
<box size="30"></box>
</canvas>
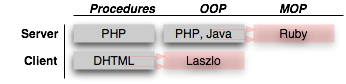
This (OOP) is old hat in the server-side world — just like MOP is old hat to Smalltalk and Common Lisp developers — but it’s relatively new in the world of zero-install client-side platforms. So I think the analogy between Ruby on the server, and Laszlo on the (much more resource-constrained) client, is that each of them advances advances the reach of non-academic programming:

Update: Now that I’ve done more Ruby and DHTML programming, I can see that the diagram above gives OpenLaszlo short shrift. Although OpenLaszlo is lower level that Ruby with respect to code generation and a MOP, the use of databinding and constraints makes it higher level in a different set of ways.